对于不固定大小的图片,在块元素中实现垂直居中可以有多种方法。以下是一些常用的方法:
使用Flexbox(弹性盒子):
Flexbox 是一个非常强大的布局工具,可以轻松实现元素的垂直居中。你只需要将块元素设置为 flex 容器,并使用 align-items: center; 来实现垂直居中。
html
<div style="display: flex; align-items: center; height: 200px;">
<img src="your-image.jpg" alt="Your Image">
</div>
这里,display: flex; 将块元素转换为 flex 容器,align-items: center; 则使容器内的元素垂直居中。
2. 使用定位和 transform:
你也可以使用定位和 transform 属性来实现垂直居中。这种方法需要设置图片的定位为绝对定位,并使用 top: 50%; 将图片的顶部设置为块元素的一半高度。然后,使用 transform: translateY(-50%); 将图片向上移动其自身高度的一半,从而实现垂直居中。);` 将图片向上移动其自身高度的一半,从而实现垂直居中。
html
<div style="position: relative; height: 200px;">
<img class="_double-img_oyf7t_72" src="your-image.jpg" alt="Your Image" style="position: absolute; top: 50%; transform: translateY(-50%);">
</div>
使用表格布局:
尽管现代网页设计中很少使用表格布局,但它仍然是一个有效的解决方案。你可以将块元素设置为 display: table-cell;,并使用 vertical-align: middle; 来实现垂直居中。
html
<div style="display: table-cell; vertical-align: middle; height: 200px;">
<img class="_double-img_oyf7t_72" src="your-image.jpg" alt="Your Image">
</div>
使用 CSS Grid:
CSS Grid 也是一个强大的布局系统,可以实现复杂的布局,包括垂直居中。你可以使用 align-items: center; 在 grid 容器中实现垂直居中。现复杂的布局,包括垂直居中。你可以使用 align-items: center; 在 grid 容器中实现垂直居中。
html
<div style="display: grid; align-items: center; height: 200px;">
<img class="_double-img_oyf7t_72 _four-img_oyf7t_379" src="your-image.jpg" alt="Your Image">
</div>
每种方法都有其优缺点,你可以根据你的具体需求和上下文选择最适合的方法。例如,Flexbox 和 CSS Grid 是现代布局的首选方法,但它们可能在一些老旧的浏览器中不受支持。而表格布局和定位和 transform 的方法虽然兼容性较好,但可能不如前两者灵活和强大。
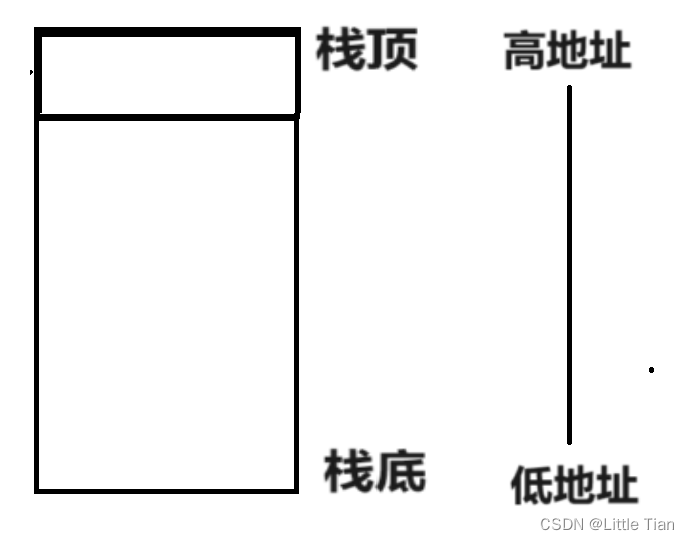
![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-6.5, 汇编 led.s,第一次点亮LED灯](https://img-blog.csdnimg.cn/direct/acb9a2e1d5a34e8b918e62c57d7c0262.png)